After a long day, the last thing anyone wants to do is worry about dinner. Whether it be a busy day in the office or a packed school schedule, we all find ourselves overwhelmed and in need of a simple solution, especially when it comes to food. I’ve been right there with you, and to make things easier, I designed a recipe generator app to save your previous time. CRUB’s generator system takes the user’s preferences and ingredients and matches them to recipes found all over the internet, saving you the time of endlessly scrolling to find the right one. If something is calling your name, simply click on the recipe, and it will be displayed for an easy cooking experience, utilizing dropdown menus to reduce the amount of text on the screen. First time cheffing it up? No worries! E-Chef is there to answer your questions about cooking anything, whether it be something simple or complex.
To aid with designing CRUB, I established a brand identity consisting of a simple color palette, a logo, and fonts. Using a combination of a dark color palette with pops of orange, I aim to remind the user of the warmth of cooking, while using a soft blue color for E-Chef to ease the user when in need of help for a recipe. The bold, sans serif font of the main typeface was picked to contrast against the thinner wordmark of the logo. Rounded corners were also used for the app containers to echo the round nature of the logo and to create a modern look for the screens. Multiple stages of research were also utilized to help guide my design decisions, such as competitive analysis, site mapping, and a user persona.
First vs. Final Logo Iterations




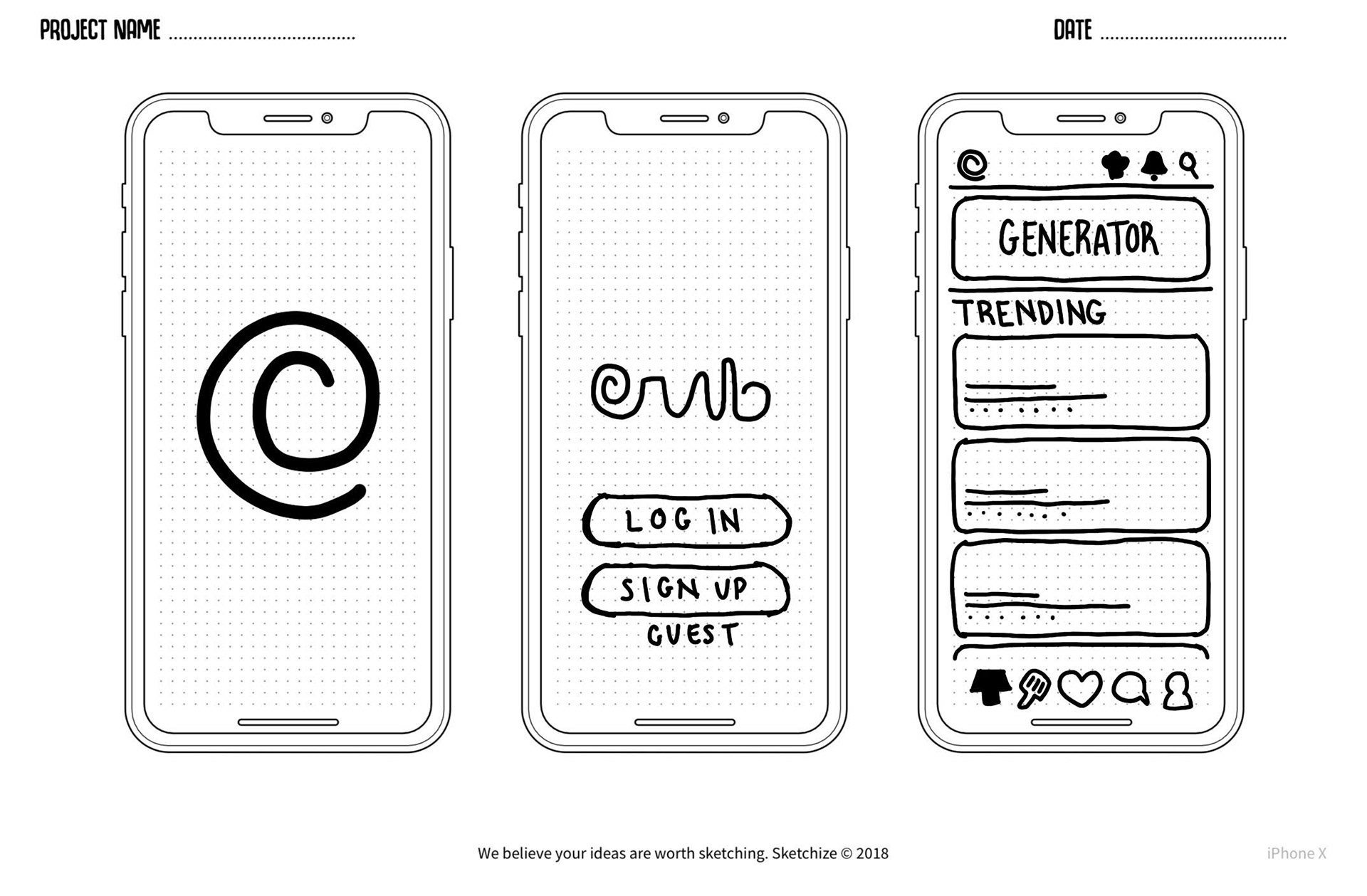
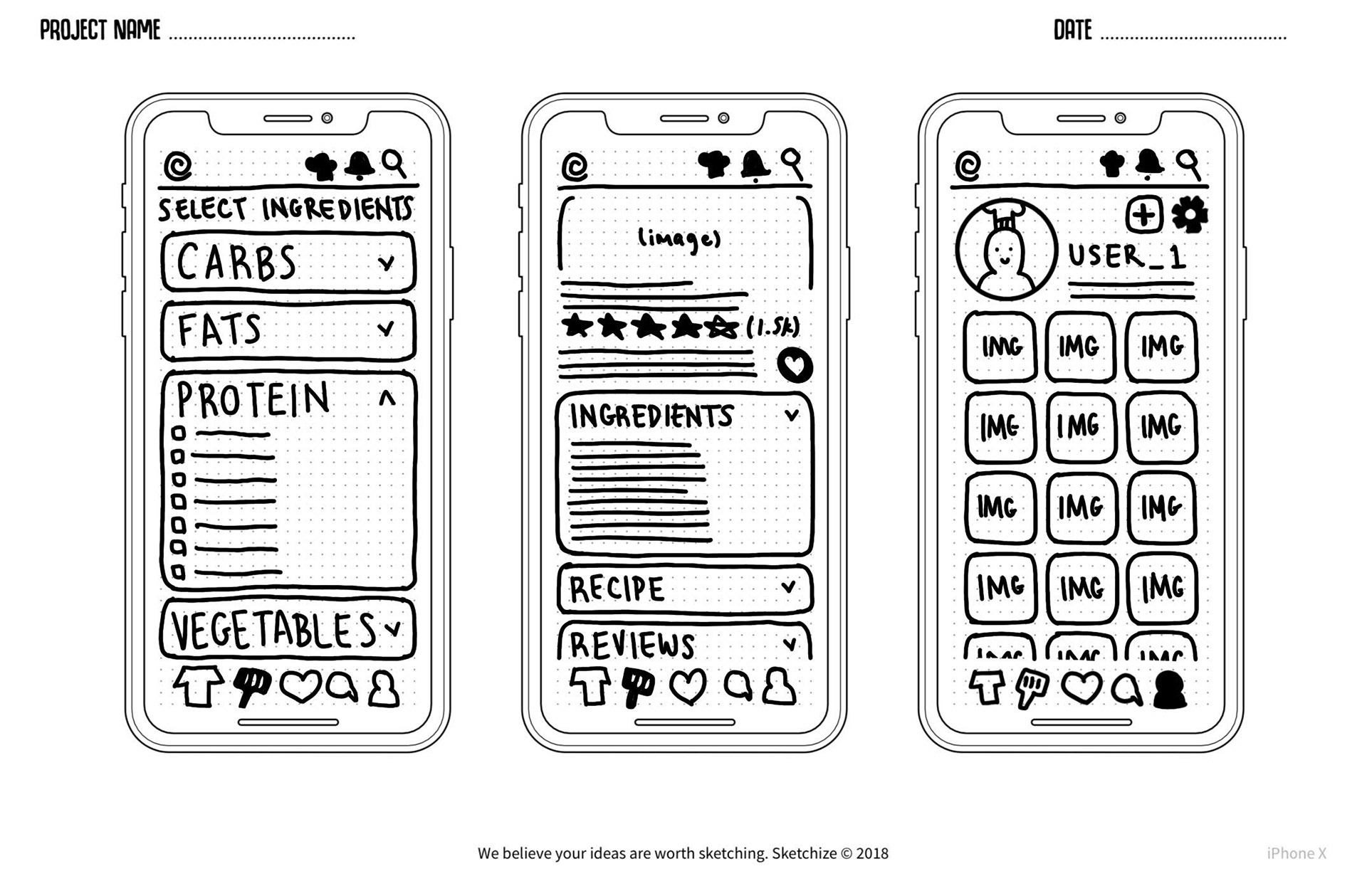
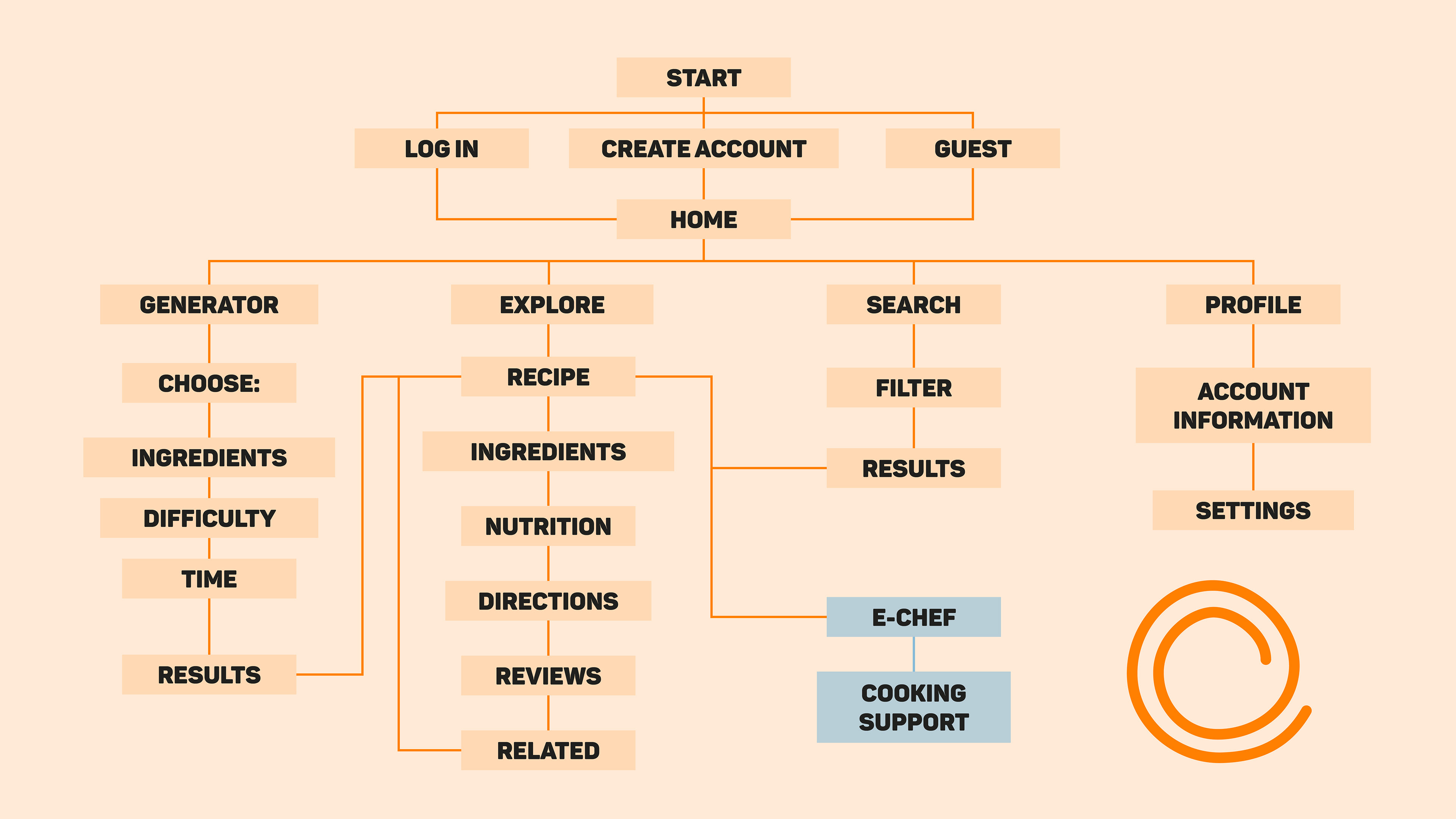
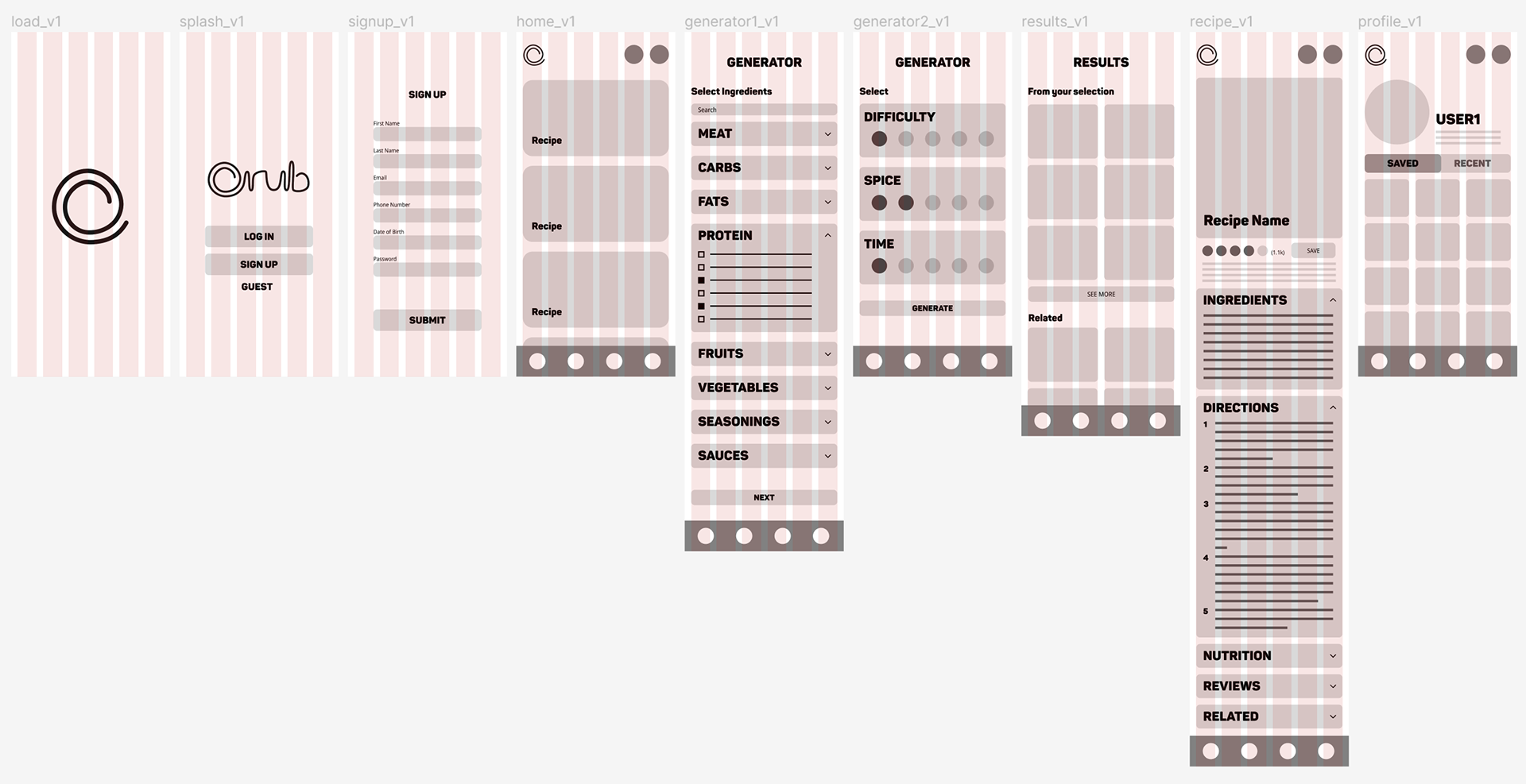
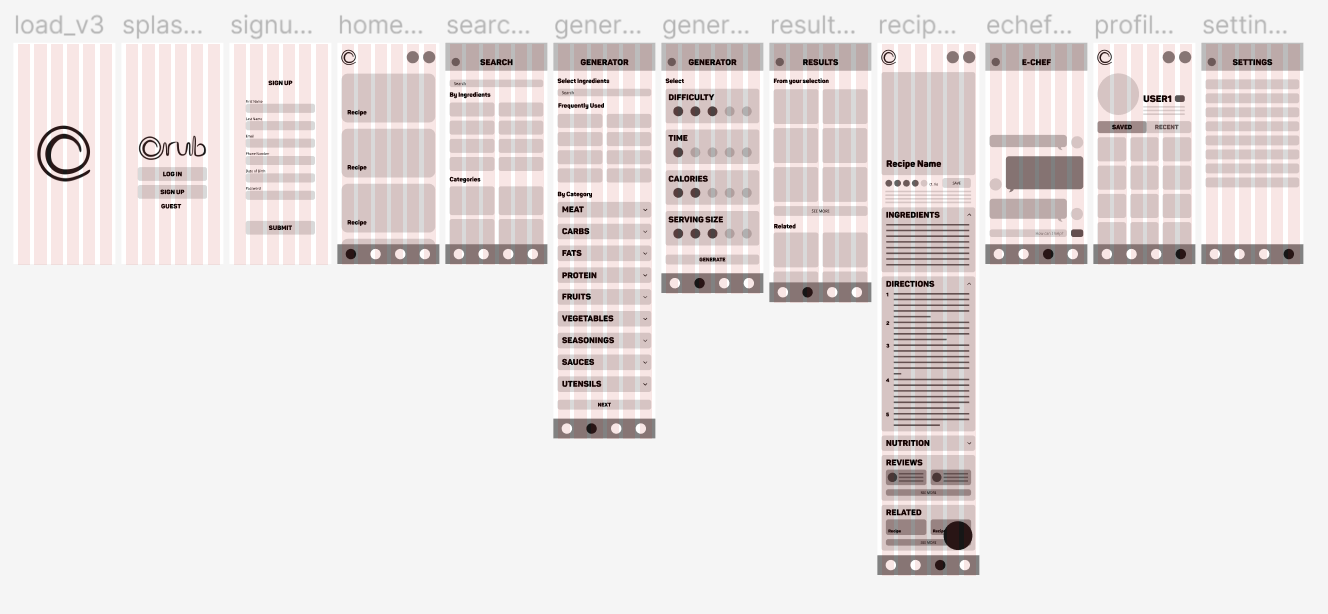
Initial Wireframes, Moodboard, and Site Mapping






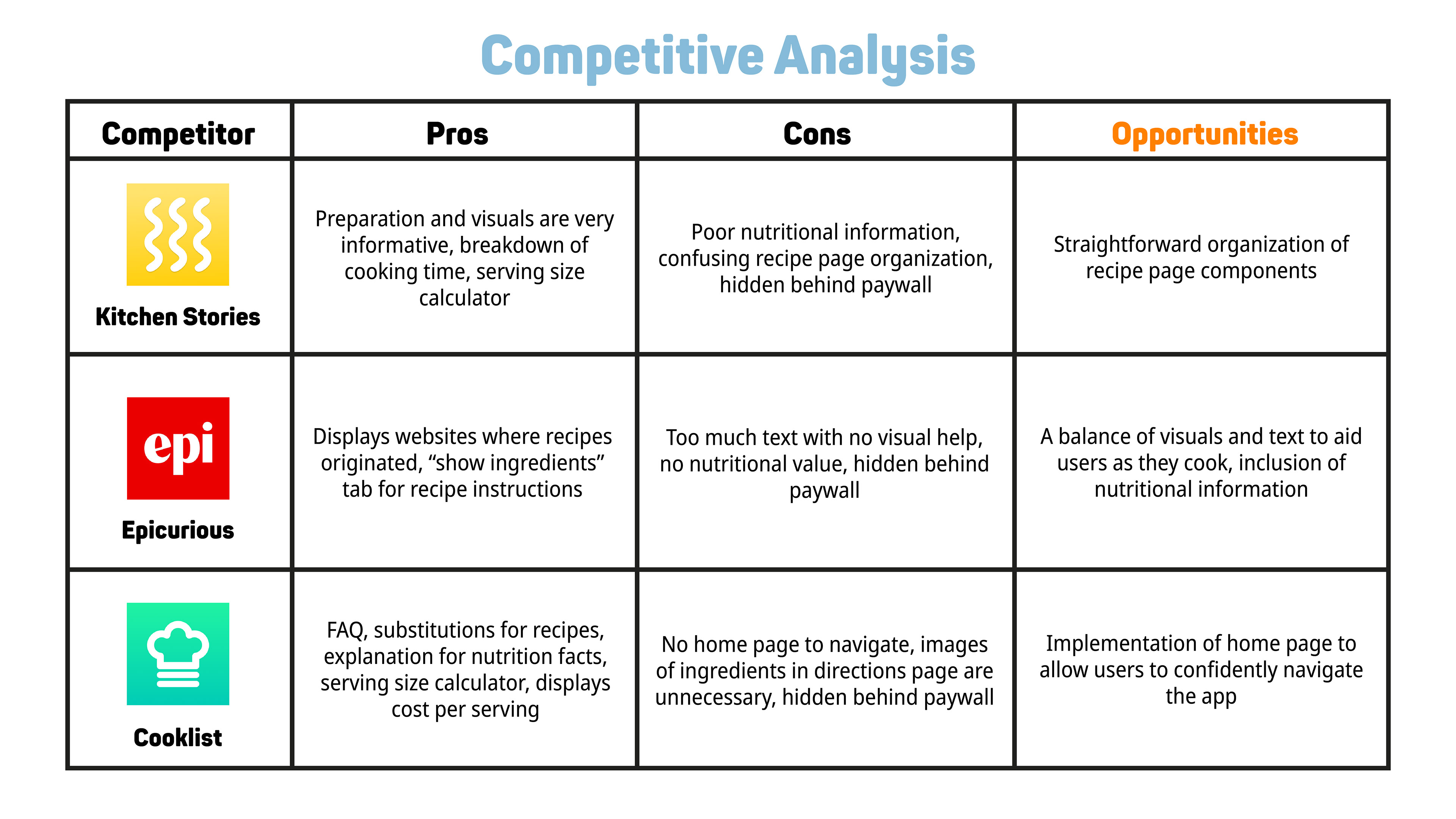
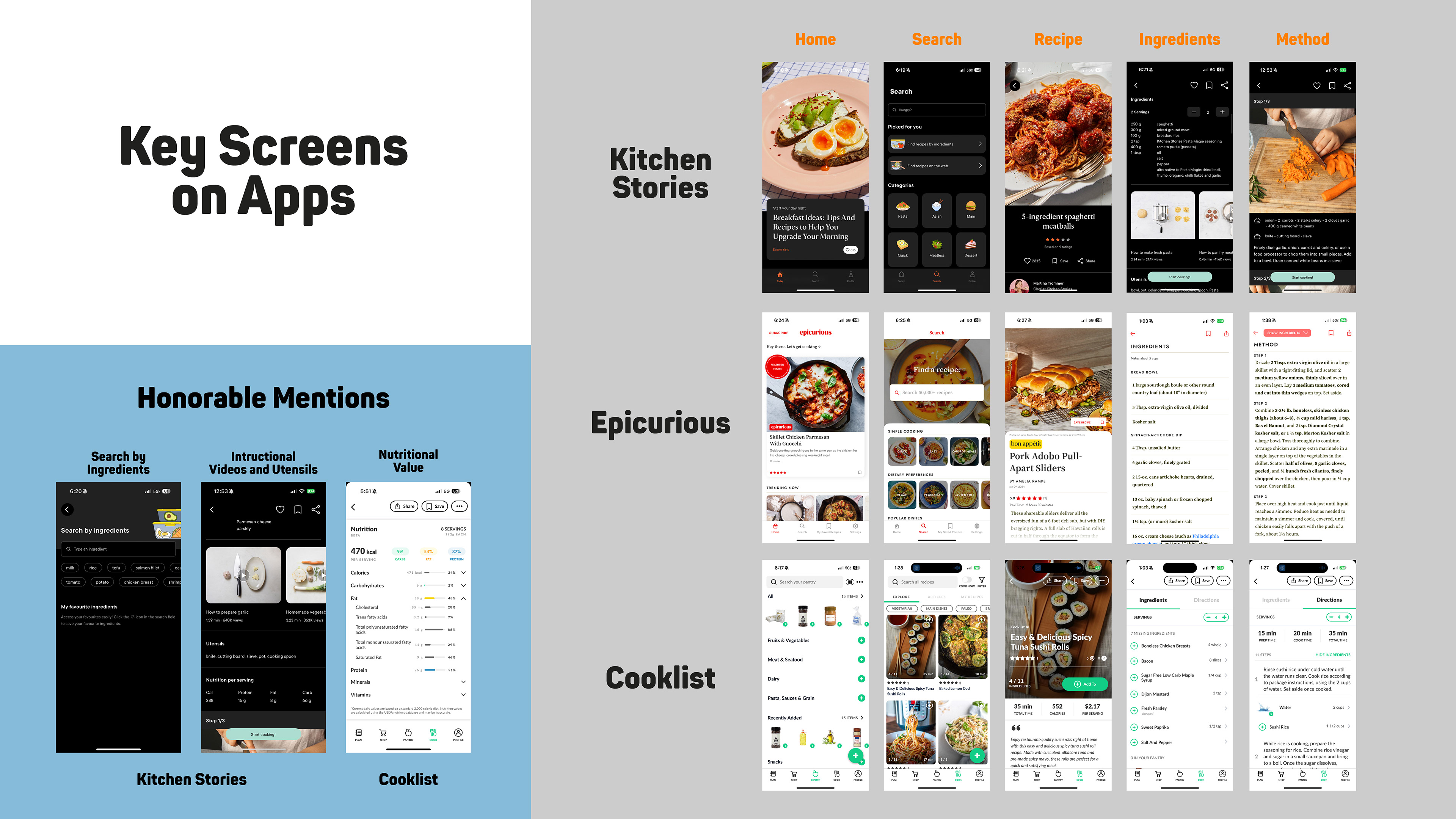
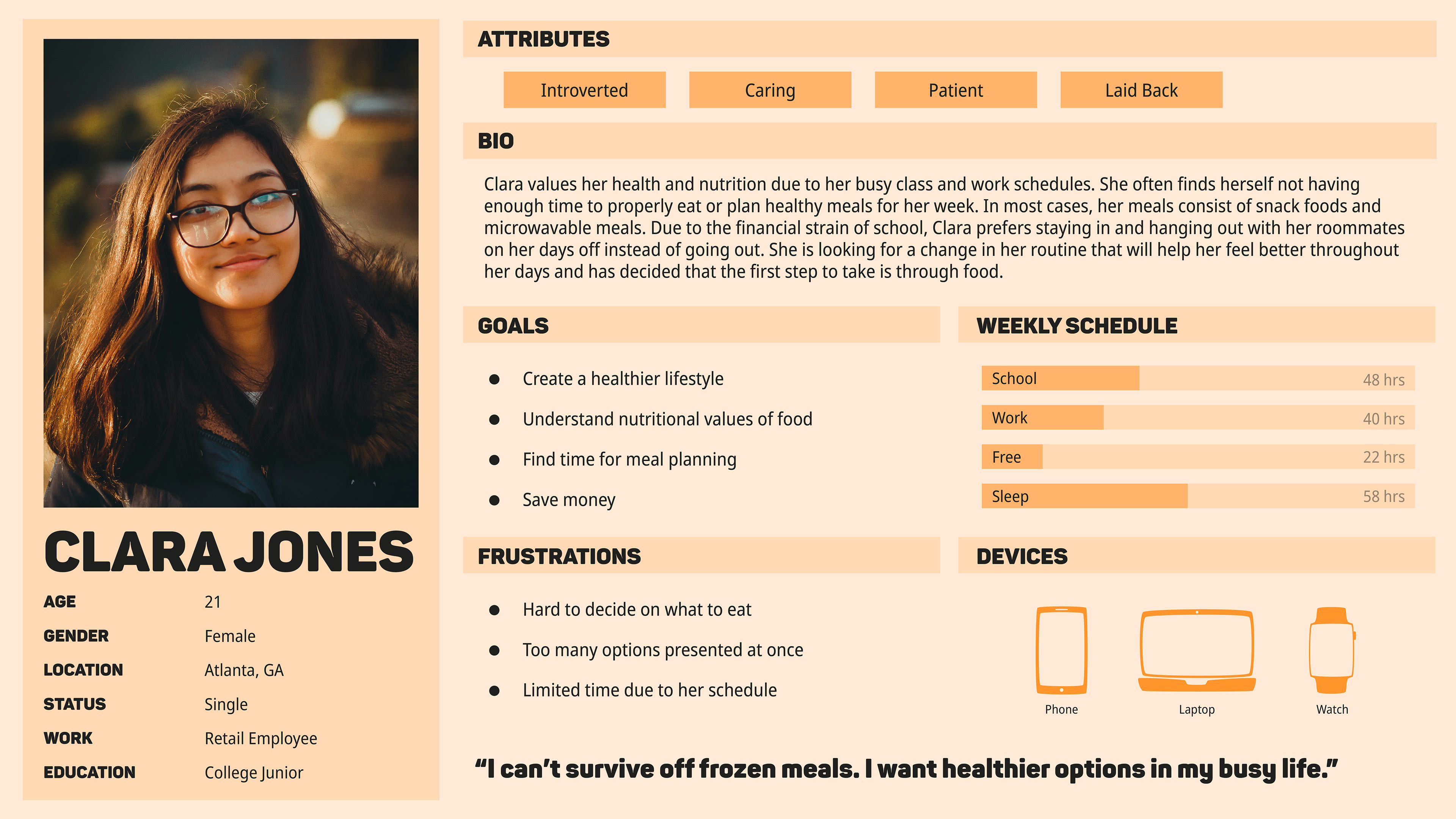
Competitive Analysis and User Persona



This app walkthrough demonstrates a typical user interaction with the CRUB app. It highlights some of the main features, such as the recipe generator, the E-Chef, and the expandable recipe page.
**not an updated walkthrough, still working on it!**
